Chat Shortcuts that are visual - because, let's be honest: everyone loves gifs
We previously gave you some live chat canned responses examples. These Shortcuts from Olark users provide a nice framework for transactional chat shortcuts. They help your live chat agents respond faster, which keeps average response time down and customer happiness up.
.jpeg?width=600&name=Funny%20Team%20Pic%20(1000x662).jpeg)
If you feel like you've got a good handle on chatting shortcuts, then perhaps it's time to try some 'advanced' techniques. Honestly, nothing we're about to show you is that tricky - it just highlights how you can do more with Shortcuts than just straightforward text responses.
Annotated screen captures
"A picture is worth a thousand words."
Seriously though, how often have you tried to write out step-by-step instructions on how to find something? Sometimes when a customer can't find something on your website, it might literally take one thousand words to explain where they need to go and what they need to click.
What you need is a single picture! (with some bright red arrows or a circle) Good news is, now you can create a chat Shortcut to make that picture share a reality. Here's how:
Let's say you have a page on your site that generates a lot of questions. We'll use a page from Olark customer Upper90 as an example, and assume that loads of customers are seeking Bellmore PAL apparel but can't find it.
To try to solve this problem, U90 would first take a screenshot of that page and add some kind of annotation on it, like arrows or a big red circle. Like this:
![[fbd59d65703b3640563e82d6322865ec]_Image202017-09-2620at203.15.3320PM.0P041X2L2a3T.png](https://blog.olark.com/hs-fs/hubfs/Blog_Images/2017/Shortcuts%20201/%5Bfbd59d65703b3640563e82d6322865ec%5D_Image202017-09-2620at203.15.3320PM.0P041X2L2a3T.png?width=600&height=305&name=%5Bfbd59d65703b3640563e82d6322865ec%5D_Image202017-09-2620at203.15.3320PM.0P041X2L2a3T.png)
If you're wondering how to take a screenshot and write on it, I'd recommend CloudApp - a super simple app that will let you pick the area to capture in an image, write on that image, and then save that image with a shareable link.
(Filedart is another helpful app for sharing images.)
The shareable link is the most imporant part because Olark unfurls image links directly in a chat.
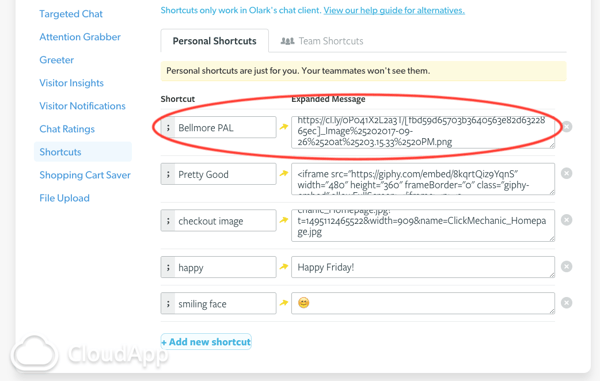
Once you have a link, drop it in your Shortcuts list:

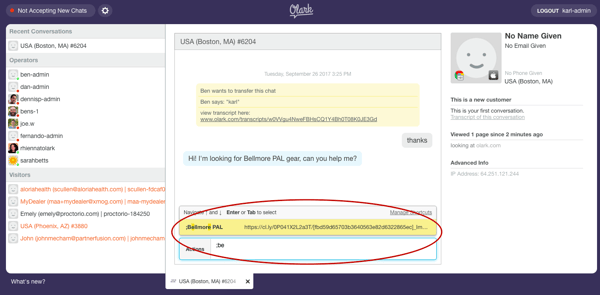
Now you can share the annotated screen capture in any chat conversation. In your chat you'll recall the image Shortcut by typing ';bellmore'. It will look like this as you type:

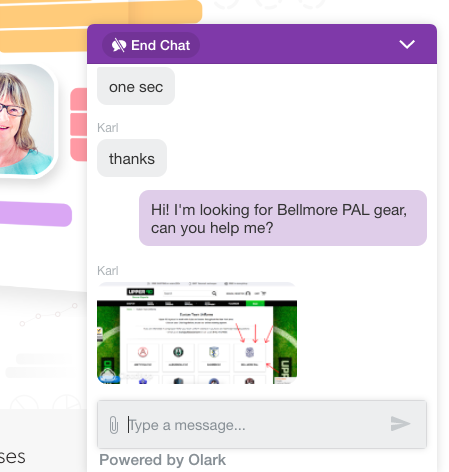
And then when you hit enter your customers will get this:

And that's that!
Use your favorite emojis
"An emoji is worth a thousand words."
That's not a real quote, I just wanted to see if you're paying attention.
Good news y'all! Olark supports emojis now!! All you need to do is type :emoji: excpet replace 'emoji' with the name of the enmoji. [If you're a Slack user, these keystrokes will be very familiar.]
For example :thumbsup: sends a ![]()
You can also try:
- :smile:
- :sunglasses:
- :smirk:
- :raised_hands:
- :poop: (of course)
If you're looking for a list of emojis supported in Olark, try this emoji list. Most, if not all, should be available for you to use.
With Shortcuts, you can shorten the amount of typing you have to do by copy and pasting emojis into a Shortcut. You could also copy and paste an emoji that you really love that we might not support.
Pretty straightforward, just copy and paste, like this:
![[c93f1aca267fd31968c960b38537c3f7]_Image202017-09-2420at207.46.2620PM.1a0v132q0h43.png](https://blog.olark.com/hs-fs/hubfs/Blog_Images/2017/Shortcuts%20201/%5Bc93f1aca267fd31968c960b38537c3f7%5D_Image202017-09-2420at207.46.2620PM.1a0v132q0h43.png?width=600&height=377&name=%5Bc93f1aca267fd31968c960b38537c3f7%5D_Image202017-09-2420at207.46.2620PM.1a0v132q0h43.png)
With this Shortcut, you can recall a thumbsup by typing ";th", rather than :thumbsup:. (Hey, every second counts!)
Thank you messages
If you've been on the Internet any time recently, you've probably noticed that people really, really...really like sharing animated gifs. They are pretty, pretty, pretty...pretty good.
Now that you know that Olark unfurls links in chats, you can grab some .gif links and start making a whole library of animated messages. Start simple with gifs that are obvious - perhaps something like a 'thank you' or 'you're welcome' or maybe 'Hello!'
Once you've mastered that, then you can move on to more humorous images that really capture your individual tone.
PRO TIP: If you use Chrome for your browser, consider adding the Giphy browser extension. It makes it even easier to search for the perfect animated image.
Hope that helps! Got a cool example of a visual Shortcut? Send it to me and I'll add it to this article: Karl@Olark.com