Our friend, Matthew Harris is the founder of sendwithus. He recently wrote an article for Venturebeat about social engineering - using a human interaction, like live chat, to trick people into providing security information.
In this follow-up article, Matt explains how the extra data his team populates in the olark UI helps identify customers and mitigate the risk of an intrusion via chat.

(photo credit: Stackshare.io)
If you took the time to read my VentureBeat article, thank you. Being vigilant against hackers is challenging, especially for startups and small businesses. As entrepreneurs, we have enough to worry about keeping our businesses afloat and safeguarding those businesses sometimes falls to the wayside.
[Further Reading: IT Security tips for startups, founders and entrepreneurs]
General Guidelines for Prevention
In my article, I outline four ways to arm your team against a social engineering attack over live chat. To recap:
- Trust, but verify. Each chat should start with a warm “hello” and checking if the user is logged in, if we’ve talked with them before, and what account they are associated with.
- Whitelist acceptable use. Have a very small list of acceptable support items to handle via chat; escalate other requests to email. This keeps chat times quick and secure
- Always use official channels. Ensure we only offer support via chat, a ticketing system (with dedicated email), or dedicated phone lines (priority support).
- Not sure? Ask. If a team member is ever uncertain about a customer’s’ request, ask the rest of the support team.
What I didn't get the chance to explain to VentureBeat was the technical implementation that greatly helped our team.
Using the Olark API against Social Engineering
While the aforementioned general guidelines we developed can help any support organization, Olark’s “Visitor Information” API supported our “verification” process and helped us support customers better.
Specifically, we used “api.chat.updateVisitorStatus” (Read Olark's API help documentation for more info on implementing this.)
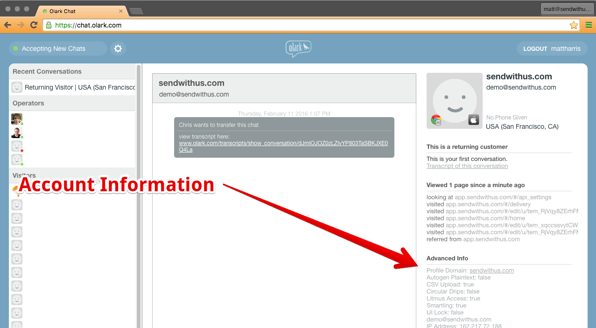
We add in the account name (each account can have multiple users, so this lets us identify the organization), what billing plan they are currently on, and configuration flags all into the sidebar of the chat.

This information shows up under the “Advanced Info” section of the chat client (screenshot above). We can use this as one piece of data to help confirm the identify of the person we’re talking to. If it’s not there, there is a pretty good chance that this is a social engineering attack.
Prior to this attack, we only added in the account name to the sidebar. Without that, the likelihood of catching this attacker would have been significantly decreased.
A Note from Our 'Occasional Security Guy', Aaron Wilson
It’s important to remember that the nature of JavaScript in this environment means that this information is only a piece of the puzzle, because these API methods are unauthenticated, by necessity.
This information can tell you that a person isn’t who they say they are, but the information being present doesn’t automatically mean the opposite -- even if all the extra data you feed in is correct, there’s still more work to done to verify the end user’s identity before dealing with anything more sensitive.
However, this is still a good first step, and it will weed out "low-grade" social attacks that are most common.
Hopefully this helps you and your team safeguard without slowing response time or changing your customer experience.
If you have any other tips you'd like to share, you can always tweet to me at @mrmch