I recently had an "angsty" conversation with one of our customers whose customer support team being overwhelmed with chats. Lucky for this customer, there are two very easy (and one more advanced) solutions to this issue. And lucky for you, the reader, I'm going to share them here.
If you're considering live chat, or just getting it up and running on your site, this is a common concern: How do I keep from being overwhelmed by customer chats?
In the case of our customer, many of the chats weren't customer support related, which was compounding the issue. Customers sharing product feedback, while valuable, were keeping the support team from doing their primary job: helping customers with problems.
I empathized though. As a CDF firefighter when I was 19-21 years old, I had to direct a firehose into a sheet of underbrush flame to get the fire under control. If I spent too much time on one section, the fire could grow in other areas, get out of control and create chaos.
Chat, especially when it's a new feature in your website tool belt, can feel like you're constantly putting out fires.
If you're worried about this happening, or having problems with it now, here's how to control the firehose.
The problem
You’ve just added chat to the 'Contact Us' section of your site. Immediately the chats start popping up. Success!
But the chats keep popping up. While the first two chats were easy questions about your pricing, the third is a customer asking how you compare to a competitor's product, the fourth is having trouble getting your API to work. The temperature's rising, it's just you on chat, and you are new to live chat.
This is a good problem to have, but still a problem.
The solutions
Tactic 1: Start specific
Instead of adding chat across your entire site, start by adding the chat widget to select pages only, like a 'Help' page or 'Support' page. This ensures people starting a chat are funneled, by their own choice, to a customer support representative, and more likely to keep the conversation on subject.
With chat on one page only, it will be easier to measure chat volume and your team’s ability to handle the increased load. This understanding will help you add chat to more pages only when you're ready, and keep the amount of initial traffic under control.
To do this:
1. Go to www.olark.com/customize/advanced
2. Check the box next to <Invisible Olark>. This will hide the Olark chat widget on all pages.
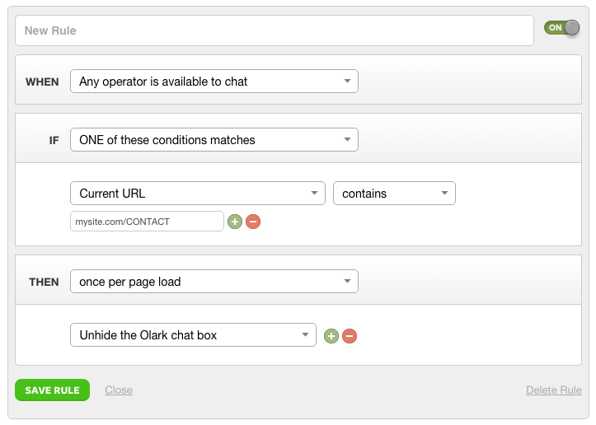
3. Then go to your Targeted Chat dashboard and set rules to un-hide the chat box on specific page, like this:
4. -OR- Use the Olark API to unhide the chat box on certain pages.
Tactic 2: Turn offline chat box into an email form
You can also turn your chat box into an email form with a friendly message like, "Sorry, we're not here right now but leave us a message!"
This way you can set a chat limit for your operators so they won't get overwhelmed. When all of your operators reach their limit, they are automatically set to away status to no longer receive new chats, and customers can still email their comments.
Also - if you're a startup or small company, this is a particularly popular method for gathering product feedback pre-launch. When you're getting ready to launch, customer feedback is vital, but there's no time for you and your co-founder to be chatting live. So, install live chat but never login. This way customer feedback will continue to roll in, but you'll hold onto your time and sanity.
To do this:
1. Go to www.olark.com/customize/behavior
2. Scroll down to <Offline Messages>
3. Check the box under <Send Offline Messages>
4. Enter the email address where you'd like offline messages
PRO TIP - Tactic 3: The empty group
Tactic 2 allows you to make every chat box an email form when you're not available to chat. There's also a way to supercharge Tactic 2: be available to chat AND have the chat box work as an email form on certain pages.
Note: this feature is only available if you're on our Premium Plan.
Let's say you're getting a lot of really tedious questions on your /pricing page, but a lot of great questions elsewhere on your site. This will allow users on the pricing page to email questions and bypass the chat team, and still have live chat available on the pages where you want to get chats from**.
To do this:
1. Go here (www.olark.com/op) and create a group but leave it empty (don't add any operators to it).
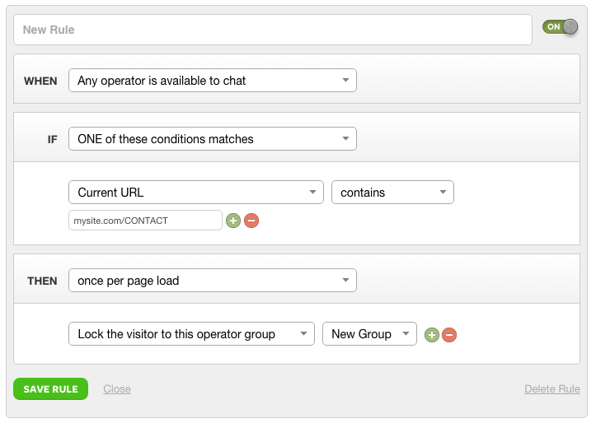
2. Then via Targeted Chat lock select pages to this group:

Now, when people land on this page(s) they are locked to a group where no chat operators are set to available to chat. The result is a chat box that always shows an offline email form.
Conclusion
Talking with your customers can be a good thing and just about the best move you can make, but at times it’s advantageous to take that good thing in controlled doses.
Ready to take the plunge? Sign up for a fully featured trial today!